5 月就快要结束了,因为各种各样的原因,这个月可以说是几乎没有怎么训练的()所以就演变成了交一篇这样子的水文的模样。
实际上这篇水文也写了一个星期,只能说不愧是我
安装
背景说明
为了能够更好地模拟 XCPC 大多数区域赛现场的比赛环境恰好又受到了金川的刺激,有因为手头边恰好有一个笔记本上拆下来的 SSD,所以就决定这么给台式机上整一个 Ubuntu 的双系统了。
准备
现在的 Ubuntu 官方镜像已经十分智能了,基本上官方的安装向导已经可以满足绝大多数情况下的要求了;所以这里也就不没事找事了;需要准备两个硬盘——一个一般的 U 盘用来制作启动盘,另一个速度快一点(至少得是移动硬盘)的硬盘作为安装目标盘。
制作启动盘就是先从官网下载镜像,然后用免费的 Ultra ISO 写入硬盘镜像即可;制作完启动盘之后先关机进入 BIOS,暂时关闭安全启动——因为这会阻止我们从安装介质启动电脑;然后再重启,进入临时启动菜单,从制作的启动盘启动即可;
第一次进入系统,Ubuntu 需要先检查各种文件,所以会需要较长的时间;之后就会进入到熟悉的安装界面——然后对着向导点点点就行了;分区什么的也非常智能,安装向导已经预制了双系统和全新安装两种默认配置,只需要拖动 GUI 组建就可以完成分区——当然,swap 什么的它都帮你做好了。如果有网络的话,可以直接在安装的时候选择安装必要的驱动,这样也省的进了系统之后还要手动((
安装完成之后,先进 BIOS 重新打开安全启动,再将默认启动顺序改回先 Windows 再 Ubuntu;这样每次进 Ubuntu 只需要先插上 SSD,然后进临时启动菜单选择 Ubuntu 的引导就可以了。
配置 & 偏好
以下部分的内容都是个人偏好的配置,仅供参考()大概会持续更新把(
系统设置相关
GNOME 桌面的设置已经提供了相当多的配置选项;直接修改既方便,也直接影响了使用体验;下面的内容就设置的每一个大栏目下要做的事情简要的说明一下:
键盘快捷键
声音和媒体:如果你使用的是 Windows 键盘,那么可以将键盘上的媒体键在这里手动绑定——比如播放/暂停,上一首下一首和调节音量这种。
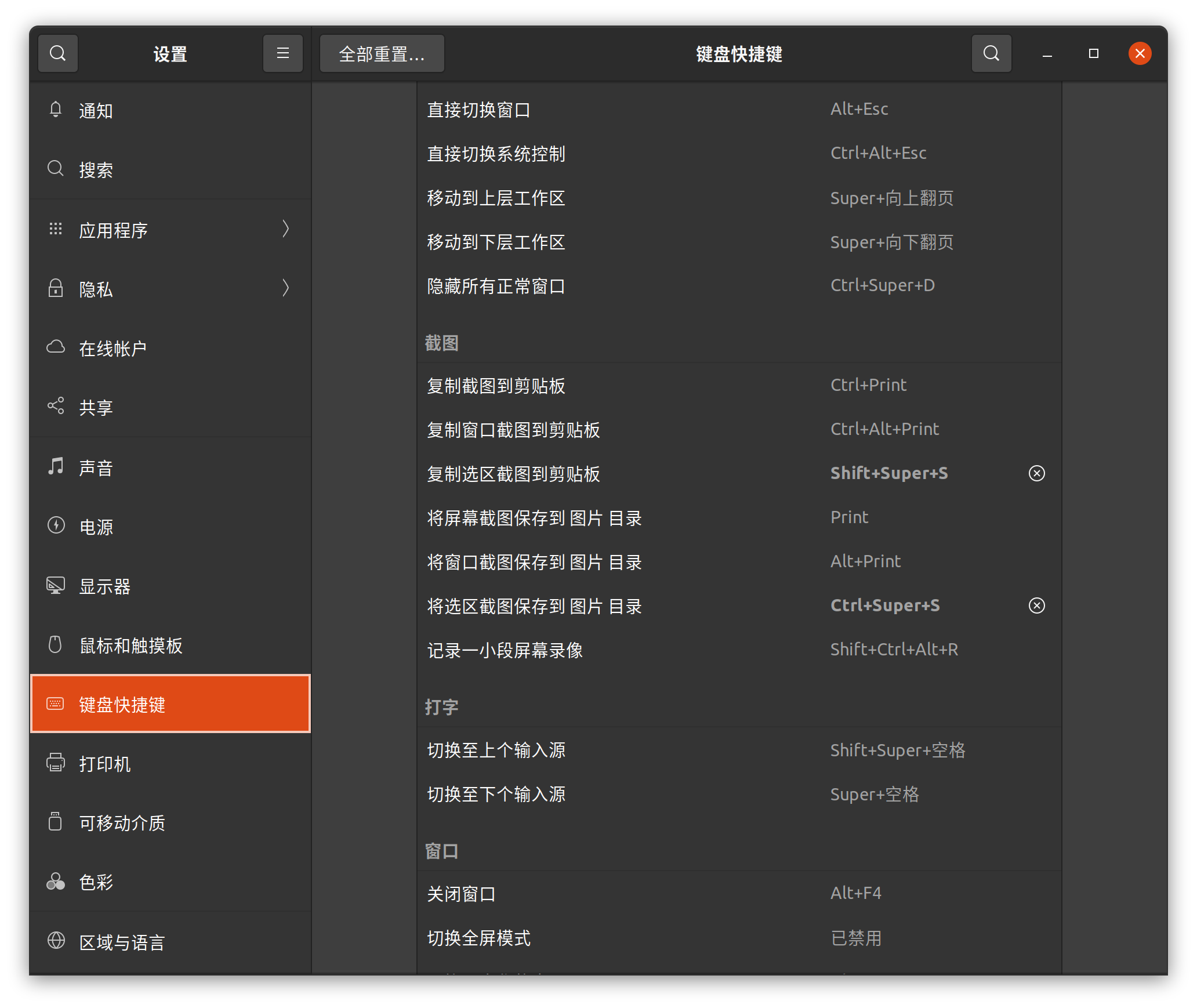
截图:和 Windows 的习惯不一样,但是个人觉得功能比 Windows 全多了;可以把对应的公共按钮调成和 Windows 一致的按钮(比如复制(选区)截图到剪切板换成 shift + super + S)

这是个人关于屏幕截图快捷键的偏好,如果更新了大概会换掉这张图吧(
还有要提一嘴的就是,Ubuntu 的截图,虽然看起来很高级(比如这些截取窗口,都是直接绘图甚至还保留了窗口阴影的透明度),但是并不能实现“抓拍”——并不是按下 Print 键就会截图==
显示器
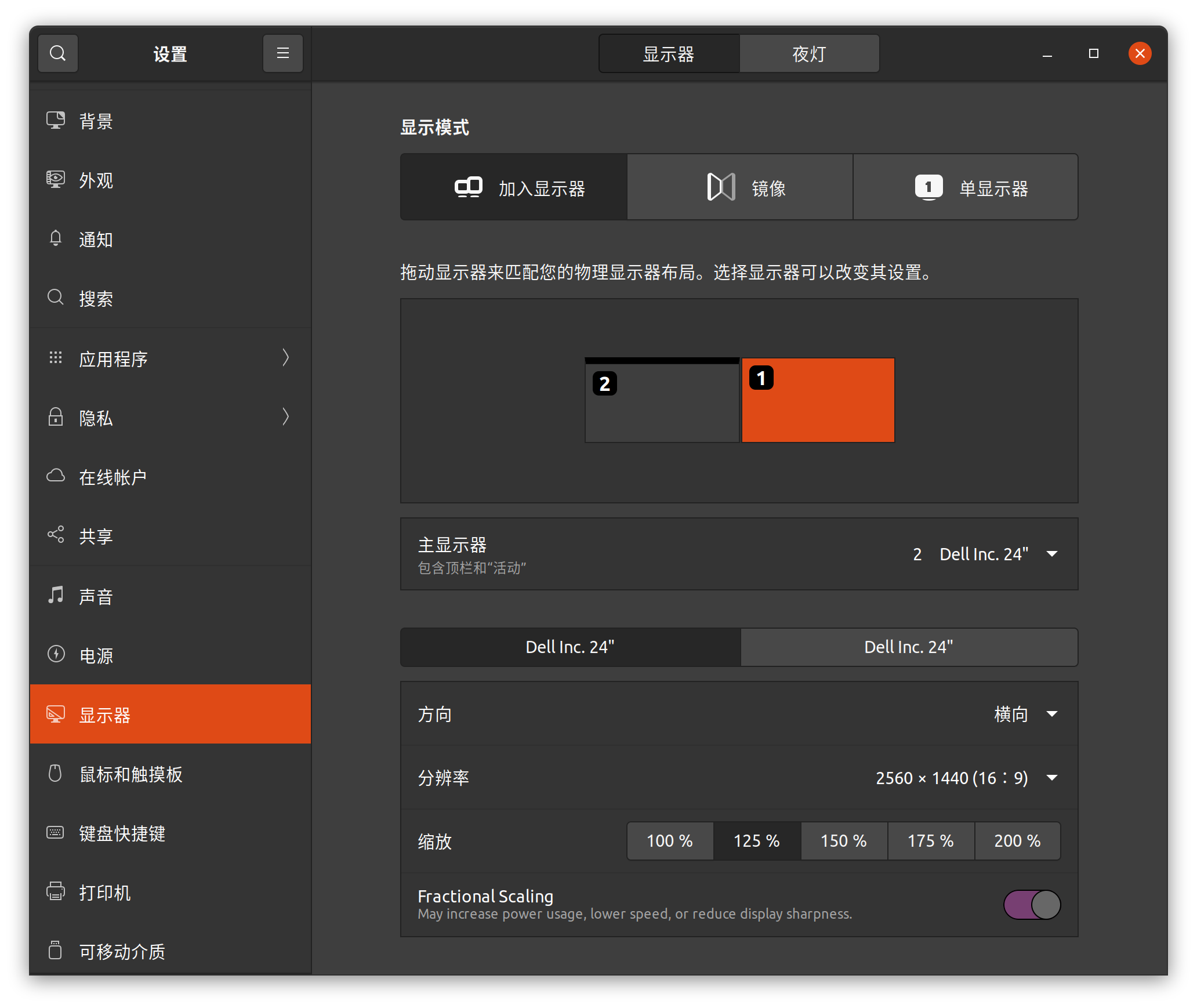
主要是为了设置缩放;就算是 2018 年的电脑,一般都大概是笔记本 1080p 或者是台式机 1400p;不管是哪种 Windows 设置的都是 125% 缩放;但是 Ubuntu 的分数缩放做得很怪,所以如果怕麻烦的话 100% 也挺好()否则,要先开启下面的 Fractional Scaling 才能选择 125%

看到这个选项没被汉化,下面还有 May increase power usage, lower speed, or reduce display sharpness 就觉得不太对劲;这种不好的预感主要体现在各种第三方软件上()因为实际上 Ubuntu 似乎只会整数倍数缩放,分数的缩放是先将你的逻辑分辨率放大到 2 倍下的对应尺寸,然后再压缩到你物理屏幕上的——比如我的电脑两个屏幕都是 2560*1440 的,开启 1.25 缩放就是先将逻辑分辨率设为 4096*2304(也就是 1.6 倍,两倍缩放下的 0.8),再压缩到物理分辨率来的;所以不管是显卡驱动还是其他应用程序(甚至系统自带的截图)“看到”的分辨率都是 4096*2304;此时,如果应用程序不支持缩放,那么 100% 的缩放在屏幕上看起来就只有原来大小的 80%,十分痛苦==
外观
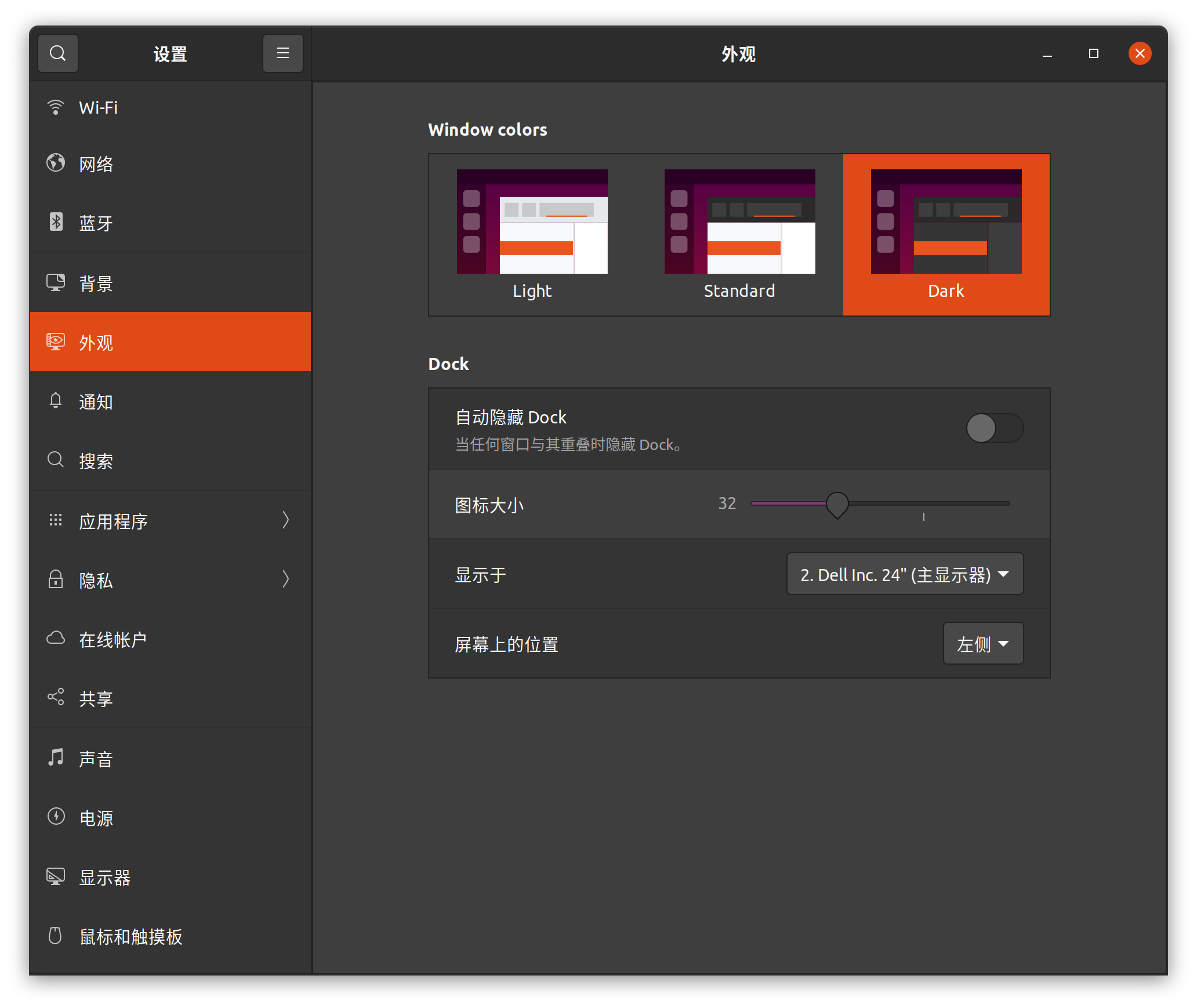
强烈建议选择 Dark;如果默认,那么 VS Code 就会黑色窗口下有白色工具栏;白色的话不是很适合写代码

总而言之要选择纯色()另一个想要吐槽的就是 Dock 栏不能像 Windows 一样一个在左边一个在右边==
自动隐藏 Dock 栏总归还是不太方便,更何况 GNOME 的 Dock 没有那么舒服的可以被调出来,所以最好还是一直显示;和 Windows 看齐,将 Dock 栏的图标大小调到 32*32 就不会显得那么占地方了。
终端
安装 oh-my-zsh
Ubuntu 官方镜像的 apt 使用的已经是国内访问起来较为舒服的源了,所以不需要换源,使用 sudo apt install zsh 安装 zsh;
完成之后,运行对应的脚本以安装 oh-my-zsh:
1 | sh -c "$(curl -fsSL https://raw.githubusercontent.com/robbyrussell/oh-my-zsh/master/tools/install.sh)" |
之后输入密码修改默认终端为 zsh 即可;Ubuntu 20.04 似乎要求重启之后,默认的终端才会自动进入 zsh.
为了方便以后使用,这里再把安装 powerlevel10k 的操作复述一次:
- 克隆代码仓库:
git clone https://github.com/romkatv/powerlevel10k.git $ZSH_CUSTOM/themes/powerlevel10k - 修改
~/.zshrc:ZSH_THEME="powerlevel10k/powerlevel10k" - 回到
zsh,自动或手动使用p10k configure更换终端主题风格,详情参考其文档
然后,我们需要为 zsh 安装最低限度所需要的插件:zsh-syntax-highlighting 和 zsh-autosuggestions
运行下面的命令以安装 zsh-syntax-highlighting:
1
2
3
4cd ~/.oh-my-zsh
git clone https://github.com/zsh-users/zsh-syntax-highlighting.git
echo "source ${(q-)PWD}/zsh-syntax-highlighting/zsh-syntax-highlighting.zsh" >> ${ZDOTDIR:-$HOME}/.zshrc
source ./zsh-syntax-highlighting/zsh-syntax-highlighting.zsh克隆 zsh-autosuggestions 的源代码:
git clone https://github.com/zsh-users/zsh-autosuggestions ${ZSH_CUSTOM:-~/.oh-my-zsh/custom}/plugins/zsh-autosuggestions修改
~/.zshrc:plugins=(git zsh-autosuggestions)重启
zsh或者打开一个新的会话,就会发现插件已经成功应用了
安装 zsh-syntax-highlighting 之前要先进入一个合理的目录,用来存放其源代码。
终端字体
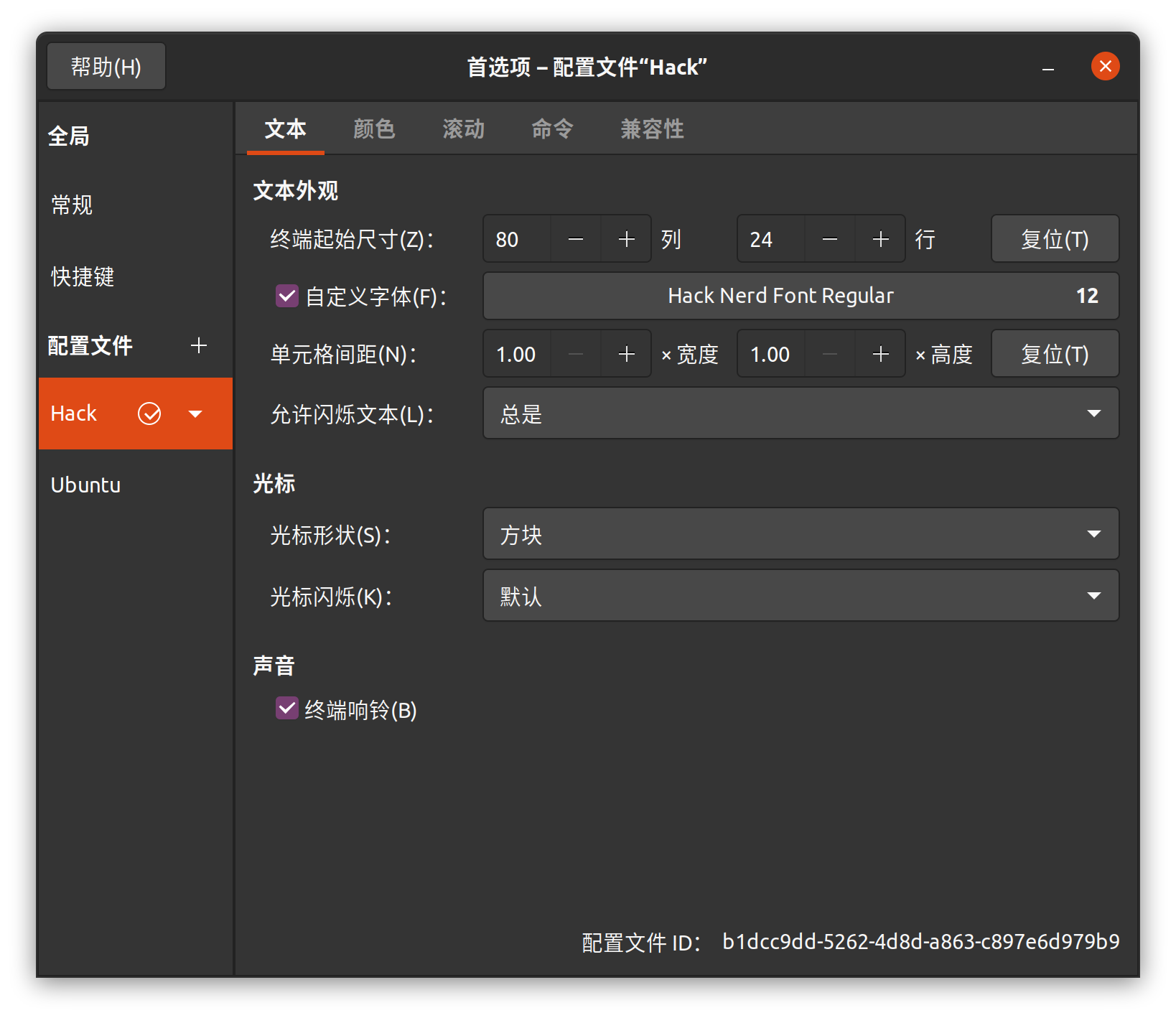
此外,Ubuntu 默认的字体并不支持 Powerline 的众多图标;解决方法就是更换字体——既可以使用上一篇文章中介绍的 Hack Nerd Font,也可以用 Ubuntu Nerd Font 不过字体图标比例感人;下载后安装,然后在终端中新建配置文件,选择字体即可。

如果觉得一个个安装这些字体文件很麻烦,可以先在终端中将这些字体文件复制到 /usr/share/fonts/ 下的某个子目录中,然后再运行下面的命令刷新字体缓存即可:
1 | sudo mkfontscale |
这样,应该就可以在其他的程序中看到这些字体了;最终终端看起来就像下面这样:

别名
现在,我们默认使用 zsh 作为默认终端,而作为 Linux 终端,zsh 也支持使用 alias 指令为一些命令增加别名;如果我们将这些 alias 指令放在 zsh 的 rc 文件中,这些别名就会在 zsh 启动的时候装载,我们就可以直接使用了;
zsh 有两个 rc 文件;一个全局级别的 /etc/zsh/zshrc,修改它需要 su 权限;另一个用户级别的 ~/.zshrc,可以方便的修改;为了方便,我们都修改用户级别的 rc 文件:
1 | alias cls="clear" |
值得提一嘴的是 GNOME 默认的文件管理器是 Nautilus file manager,但是 Windows 上默认的是 Windows 资源管理器(explorer);为了不去记这个奇怪的名字,我们可以制定一个别名== 别的就持续更新之后再说吧!
开发环境
当然,既然是为了用来打 XCPC 而准备的 Ubuntu 环境,那么开发环境当然是必定不会少了:
基本
首先是一些基本的程序,Ubuntu 未必全部预装:
1 | sudo apt install wget curl vim git |
然后就是一些编译工具,主要就是 CMake、OpenJDK、Python 等等
1 | sudo apt install build-essential cmake |
Ubuntu 内置了 python3,但是不能通过 python 命令唤起;我们可以为它创建一个软连接:
1 | sudo ln -s /usr/bin/python3 /usr/bin/python |
这样执行 python 和 pip 就会默认运行 python3 相关的程序了。
关于 Node.js
除了从官网下载之外,还有一种相对比较简单的方式,可以方便地通过 apt 下载并安装 Node.js:
- 首先,使用
apt安装npm:sudo apt install npm - 然后,使用
npm安装n—— 一个用来安装 Node.js 的工具:sudo npm install n -g - 然后,再使用
n安装最新的 LTS 版本 Node.js:sudo n lts - 安装完成之后,运行
PATH="$PATH"或者重开终端,刷新系统变量,就可以检查node -v了
这个工具会自动从官网下载 tar.xz 包并自动安装最新的 Node.js。
日用软件
只有开发软件当然还是远远不够的;这里列出的大多数日用软件都只需要按照官网的或者是网上到处流传的说明安装就不会出什么问题,这里只是作为列表列出防止忘记(
Microsoft Edge
Firefox 当然很好用,但是 Edge 承载了大量的同步书签之类的,而且 Chromium 内核的浏览器的表现也确实比 Firefox 要好;所以也确实得装一个:
官方网址:https://www.microsoftedgeinsider.com/zh-cn/download
下载 *.deb 包之后使用 sudo dpkg -i 安装即可。
Visual Studio Code
可以从 snap 商店安装;但是听说 snap 安装的版本无法使用中文输入法,所以还是要从官网上下载包来手动安装;前半句话我实践了,是真的;但是后半句话懒得测试了,测试完了再更新文章吧!
个人偏好:安装了插件 C/C++、Chinese (Simplified) Language Pack for Visual Studio Code、vscode-icons、CMake Tools。
1 | { |
然后这里是自用的 VS Code 的配置文件;如果之后有改动再更新这里吧!
Jetbrains Toolbox
用来快速地安装所有的 Jetbrains IDE,教育版可以登陆账号之后一键全部激活;
官方网址:https://www.jetbrains.com/zh-cn/toolbox-app/download/download-thanks.html
下载的是个 *.appimage,给执行权限之后打开就会自动安装到电脑,之后就可以使用它安装 JB IDE 了;
它默认将 IDE 安装到 ~/.local/share 目录下,所以如果要创建快捷方式,可以在 ~/.local/share/applications/ 目录下看到对应的 *.desktop 文件;复制到桌面允许运行即可。
其他一般通过软件
因为基本都没什么坑,所以这里就列个表记录一下算了:
| 软件名 | 来源 | 类型 | 备注 |
|---|---|---|---|
| Typora | https://typora.io/#linux | apt | Markdown 编辑器,还可以搭配 PicGo |
| QQ 音乐 | QQ 音乐下载页 | deb/appim行age | |
| FileZilla | snap 商店 | snap | 功能完备的 FTP 客户端 |
| 百度网盘 | 客户端下载 | deb | |
| Sublime Text 3 | snap 商店 | snap | |
| XMind 2020 | 下载页面 | deb | 思维导图软件 |
截至 2021-05-25,这些软件更新的时间还是比较阳间的。
花里胡哨
当然,毕竟是把整块 SSD 都用来作为 Ubuntu 的系统盘了,所以不搞点花里胡哨似乎也不是很对劲;
网易云音乐
官方下载网址:https://music.163.com/#/download,在某个不起眼的小角落可以下载 deb 包;Ubuntu 20.04 双击大概是装不了的,乖乖 sudo dpkg -i 吧()
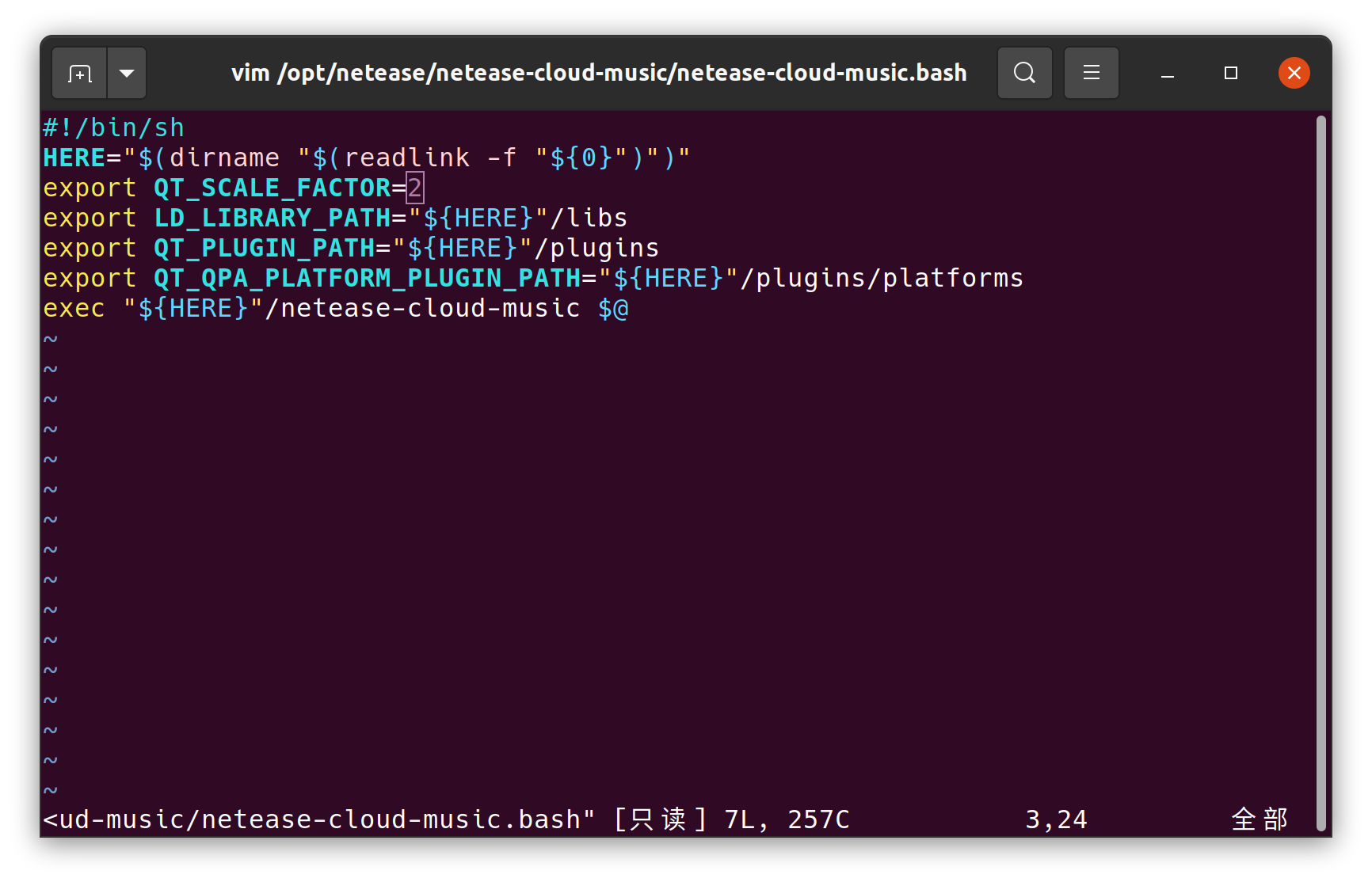
缓存首次启动就会发现有缩放问题,修改 desktop 文件(位于 /usr/share/applications)里的执行命令 --force-device-scale-factor 不起作用,但是直接终端运行带上这个参数有作用(?);分析发现执行的实际上是一个脚本 /opt/netease/netease-cloud-music/netease-cloud-music.bash,而且是一个 Qt 程序;因此考虑使用针对 Qt 程序的办法)——在执行脚本中加入一个环境变量 QT_SCALE_FACTOR 表示缩放,如下图:

之后再安装一个依赖 sudo apt install libcanberra-gtk-module -y,就可以正常使用网易云音乐了。
这种做法对于所有 Qt 程序都有效,只要你能够找到程序的运行脚本在哪里(
Steam
可以官网下载 deb 包,也可以直接使用 apt 安装;
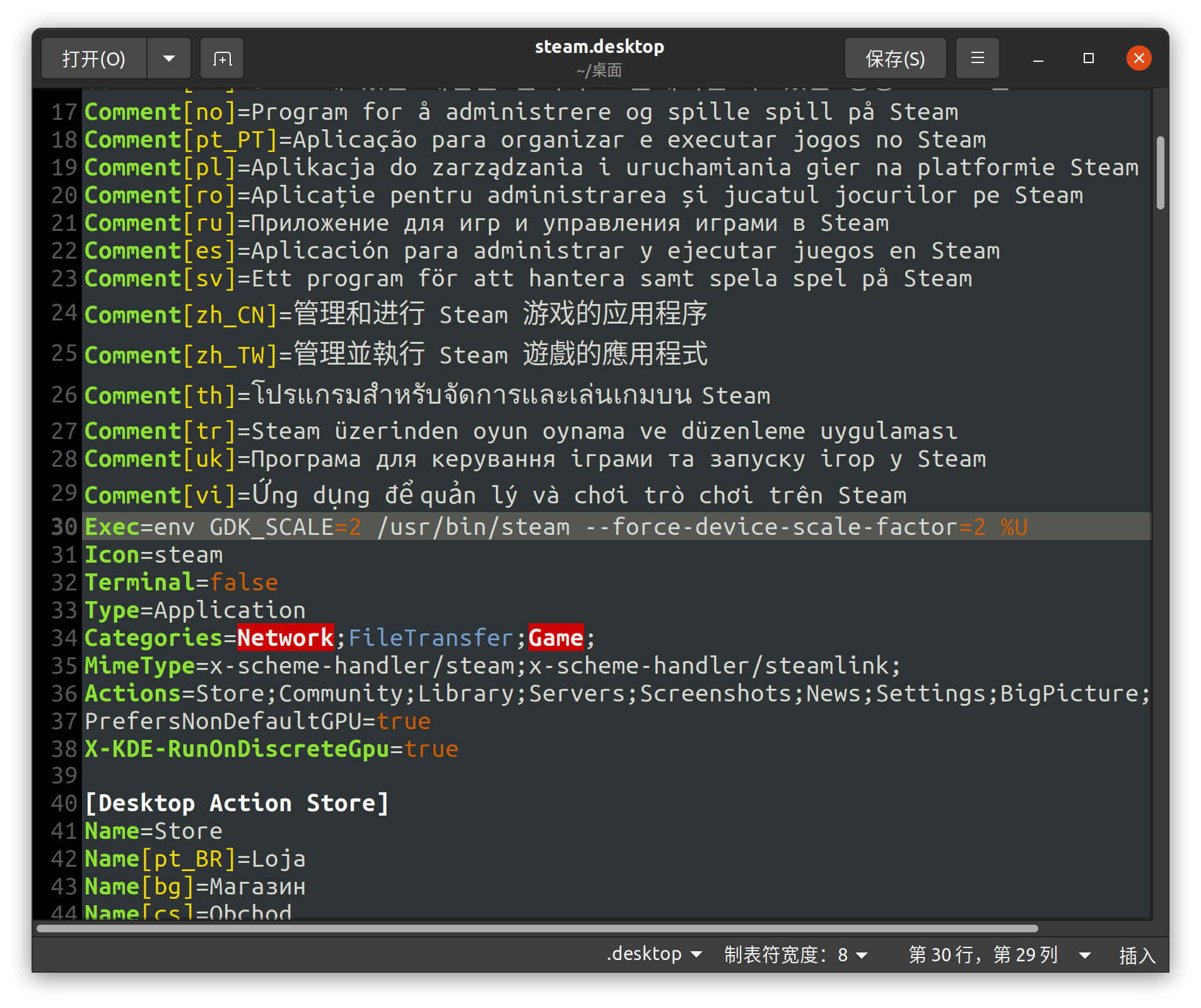
首次启动大概缩放是有问题的,而且万不用的 --force-device-scale-factor 不起作用;此时需要打开它的 desktop 文件,修改它的启动命令,在前面加上环境变量 GDK_SCALE=2

这样的修改大概还是不起作用的,但是非常玄学的是进去之后,调成大屏幕模式,再退出大屏幕模式,之后的缩放就一直正确了;不说奇怪只能说是非常奇怪(((
GDK_SCALE 听说好像是 Chromium 相关的参数,看来 Steam 客户端的 GUI 可能是浏览器套壳)
杂项
一些各种各样的小问题以及一些小操作:
偏好字体
首先,可以从 Windows 的字体目录 C:\WINDOWS\Fonts 目录下拷贝字体到 /usr/share/fonts 目录下,然后运行 sudo fc-cache -fv 来生成新的字体缓存。
这里先放置一些必用字体的下载链接吧;但是只是这些是不够的,不过日后遇到了问题再说吧!
和 Windows 同步时间
Ubuntu 和 Windows 对于 BIOS 时间的处理方式不同;Ubuntu 认为 BIOS 上的时间就是 UTC 时间,然后会根据用户的设置的时区加上对应的偏移时间得到系统显示的时间;而 Windows 认为 BIOS 上的时间就是本地时间,不会做任何处理就会直接读取到系统上显示给用户——这导致的问题就是 Ubuntu 同步时间之后,Windows 的时间慢了八个小时。
因此,作为副系统的 Ubuntu 需要适应 Windows 的时间管理方式:
1 | sudo apt-get install ntpdate |
这样,再从 Ubuntu 进入 Windows 后的系统时间就是正常的了!
处理图片
Ubuntu 上有两个很好用的命令行工具,可以用来压缩图片文件的大小;分别是 jpegoptim 和 optipng:它们都可以通过 apt 来安装,并支持使用参数控制输出的质量;
可以使用 find . -type f -name "*.png" -exec optipng {} \; 来递归的处理目录下的图片。
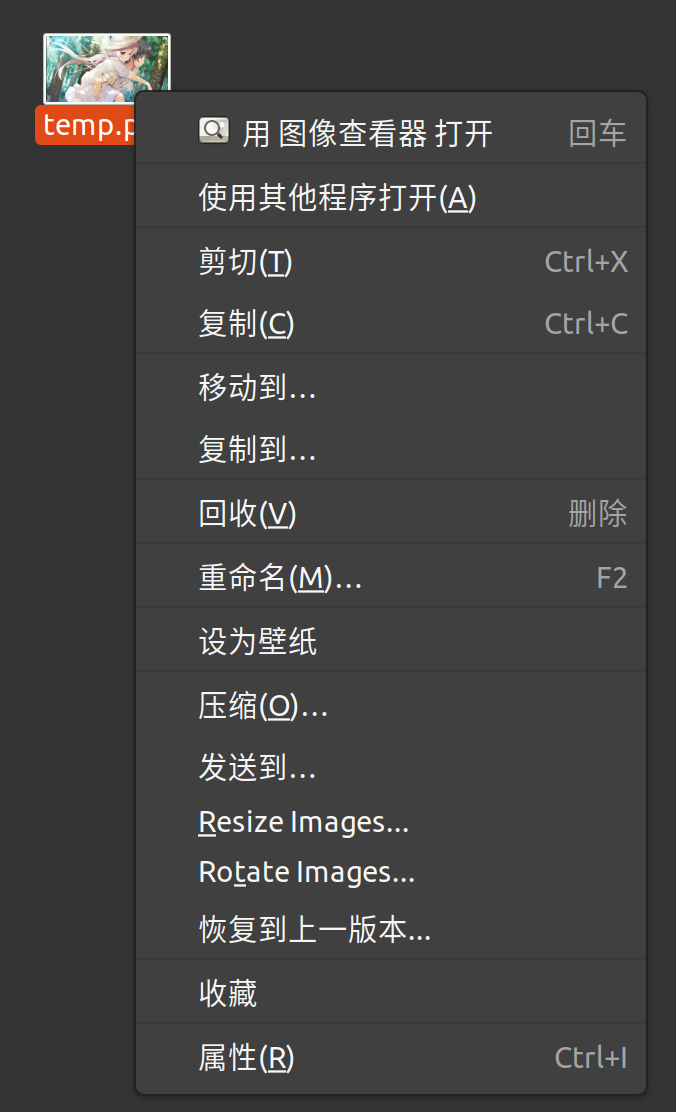
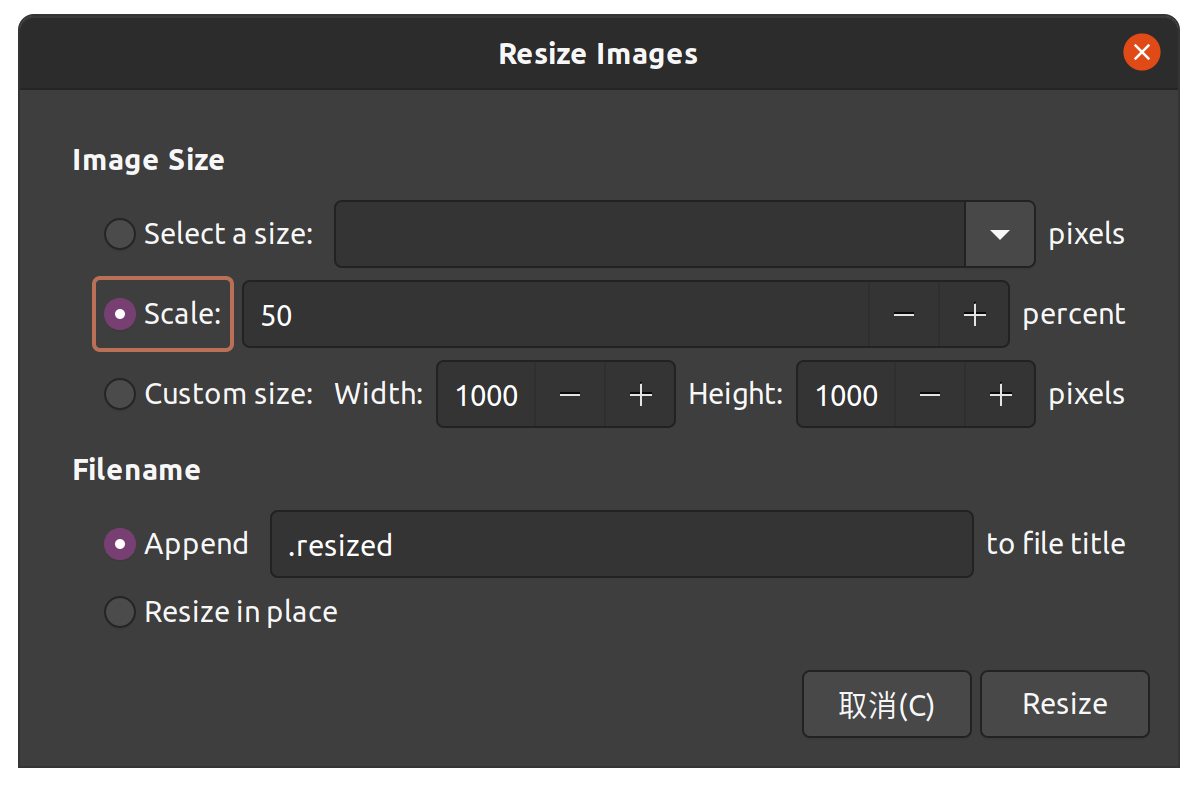
此外,文件管理器 nautilus 也有一个不错的插件 nautilus-image-converter 可以用来调整图片的尺寸,并且也可以方便地通过 apt 安装;安装完成后运行 nautilus -q; nautilus & 重启文件管理器服务,找到任意一张图片,右击打开上下文菜单,可以看到出现了 Resize Image 的选项:

单击打开之后,就可以缩放图像:

此外,如果还需要对于图像进行基本的编辑(比如裁剪),还需要安装 gthumb;它也可以通过 apt 安装。
代理服务器设置
因为需要访问校园网内网,所以需要设置代理(迫真
还不会搞,等以后会搞了再更新吧 ==
一些说明
有些东西感觉放在上一板块显得过于冗长,但是感觉又不能不写;所以就开了一个这样的分块
桌面图标 / 快捷方式
Linux 没有一个明确的桌面标准,但是现在大家都在用的发行版大多都遵循了类似的规则;比如 GNOME 或者大家耳熟能详的 KDE Plasma、xorg 等等;它们显示的图标都是一类赋予了可执行权限的 *.desktop 文件;这些文件一般都在 /usr/share 的目录下,有的也会在 /opt 目录下;如果你通过 Jetbrains Toolbox 来安装 JB 全家桶的话,那么它安装的默认地址是 ~/.local/share 下;snap 商店有的时候也会安装在 /snap 目录下。
一般创建快捷方式的方法,就是到这些目录下,复制出对应的 .desktop 文件,然后属性给可执行,并允许执行即可;使用文本方式打开这个文件,还可以看到它实际运行的命令;在有必要的情况下可以对其进行修改。
也许之后可以使用一些办法得到 GNOME 桌面获得的应用程序列表的文件来源(
关于缩放
前面的内容已经或多或少地提到了 Ubuntu 桌面混乱的缩放;在我的桌面环境下,实际只有 2560*1440 的屏幕上实际上跑着 4096*2304 的分辨率,100% 的程序肉眼可见的只有 80% 的大小。不仅对于没有很好适配的应用程序,对于浏览器呈现的页面来说也是这样——
Ubuntu 是有一个算是比较通用的强制缩放的开关 --force-device-scale-factor=2;可惜经过我的尝试,对于绝大多数软件来说都不起作用((
文件系统
在双系统的 Ubuntu 下,是可以通过自带文件管理器看到 Windows 下的盘符的(实际上是物理硬盘),并可以从其中读取文件,但是不能写入——这并不是因为 Ubuntu 不支持 NTFS——实际上,你插入任何一个 NTFS 移动硬盘都是可以正常读写的;导致 Ubuntu 将系统硬盘看作只读文件系统的原因是因为 Windows 默认开启快速启动,导致硬盘上写入了缓存,这会影响到 Ubuntu 对于它的访问。
当然,毕竟 Windows 是主要操作系统,为了 Ubuntu 稍微舒服一点就大改 Windows 的设置显得非常的没有必要,所以这里也就不再多作评论了((
有待考据……如果发现什么问题之后再来更新吧!
安装应用程序
一般而言,在 Ubuntu 里有几种安装程序的途径:
APT
本 APT 具有超级牛力
非常熟悉;通过它可以方方便便地安装很多命令行应用和非命令行应用;通过增加 GPG 和仓库可以使得它更加广泛,可以安装更多的程序;比如 deepin-wine 就可以通过引入仓库后使用 apt 安装;
在使用 WSL 的时候,它自带的 apt 其实并不全面,很多软件都需要导入外部的仓库才能安装——比如说 yarn 又比如说 openjdk 等等;但是 Ubuntu 20.04 的 apt 已经很全面了,说实话确实省了许多功夫。
dpkg
dpkg 用来安装 *.deb 的包;很多时候下载的 *.deb 文件双击并不能正确安装;这个时候就需要在终端中 sudo dpkg -i 来安装它;当然,运行起来是什么样就保证不了了((
可执行文件
诸如流行的 *.appimage 以及一些 *.run 或者 *.app 的文件,只需要在属性中赋予它可执行的权限就可以执行,并打开一个 GUI 窗口;有的是直接原位置运行了,有的会直接给安装到电脑中。比如 Jetbrains Toolbox 和 Qt 等程序。
命令查表
一些不那么常用的,但是确实有可能用到的命令;硬要说肯定是可以围绕着它们写文章的,但是因为我很懒等各种客观因素,这里就先放在这里——以后补充说明的时候再更新吧!
| 命令 | 说明 | 备注 |
|---|---|---|
nvidia-smi | 查看 Nvidia 独立显卡的运行状态 | |
optipng <file> -out <file> | 使用 optipng 压缩图片的文件大小 | 需要先安装 optipng |
scrcpy | 使用 adb 使得 Android 手机投屏 | 之后再开篇文章讲 |
实际上它们如果变得常用了,我很大概率会给它们弄个别名吧((
后记
这篇文章是在安装好之后的 Ubuntu 上写的;只能说是非常难受了…… 一看输入法还是 2011-2012…… 只能说很努力了,这个年份的微软拼音还在玩泥巴呢((

不过,虽然打字万分难受,但是还是把这篇文章写完了(
屏幕截图

尚未解决的问题
当然,毕竟是 Ubuntu,想要用的和 Windows 一样舒服还是有一些距离的(
| 名称 | 说明 |
|---|---|
| 有道词典缩放问题 | 经典不适配系统缩放导致观感 80%;通用的做法无效 |
| Typora 不显示在 Dock | 不仅仅是从命令行启动的 typora,从 GNOME 启动的也会先不显示图标 |
| Wine TIM 无字体 | 安装了多个字体均无效,当然缩放也有问题( |
如果以后有解决办法,再在后续的更新中说明吧!
更新历史
记录了本文件从创建以来进行的更新:
| 日期 | 更新内容 |
|---|---|
| 2021-05-19 | 创建了本文档,更新了网易云音乐的缩放调整方法,更新了 Node 和快捷方式的说明 |
| 2021-05-25 | 增加了终端的配置说明,增加了一些截图,整理成文章 |
大概下次有机会再整一个配置文件的备份仓库吧,Jetbrains IDE 每次重新配置老实说挺麻烦的((







