当然,现在市面上已经有了一些既可以白嫖而且质量不错的免费图床,可以为我们的静态博客提供图片存储服务:比如 SM.MS 和 去不图床 和 Github;但是把图片放在别人的图床上总觉得不太安定,再加上又拍云长期有活动赠送 10 GB 存储空间和 15 GB 流量每月,所以考虑利用又拍云搭建一个个人图床。
申请又拍云联盟
首先前往又拍云注册账号,然后进入又拍云联盟的活动页面选择申请;
申请又拍云联盟唯二的要求是实名和将又拍云的 logo 置于一个你的网站的底部,大概就像这样:
本网站由 提供 CDN 加速/云存储服务
如果你是使用 Hexo 等静态网站生成器生成你的个人网站,可以在你使用的主题的文档中寻找修改配置文件来自定义网站 footer 的方法;或者将下面的 HTML 片段增加到对应的布局文件中去:对于 Hexo 的大多数主题,这个文件往往是位于主题的 layout 目录下的 layout.ejs 或者 footer.ejs 中。
1 | <span>本网站由 <img src="https://cdn.jsdelivr.net/gh/YukiNoUta/cdn-static@main/blog/svg/upyun.svg" width="53" height="18" style="fill: currentColor;"/> 提供 CDN 加速/云存储服务</span> |
这里使用的图片来源是我预置于 Github 上的;你也可以从官网下载它的 logo 并且至于一个可以访问的位置。
又拍云审核完了之后,你就应该会获得一张 67 元的代金券。
开启服务
前往又拍云的控制台,登录已经申请又拍云联盟的账号;在导航栏中的云产品下选择云存储服务;点击右上角的按钮创建新服务;为这个服务提供一个名字,就创建了一个存储桶。

创建完成之后,就可以在你的控制台页面中看到你创建的存储桶:

然后进入刚创建的云存储服务,进行功能配置:

配置操作员
有了存储桶之后,还需要一个对这个存储桶拥有读写权限的主体才可以进行操作;在又拍云中,这个主体就是操作员;在功能配置中选择存储管理子项,下拉页面找到操作员授权选项,点击右侧按钮“授权”。
默认新用户是没有操作员的,需要先新建一个操作员身份;创建之后需要将网页生成的操作员的密钥保存备用,然后将存储桶的读写权限赋予操作员即可。操作完成后大概长这样:

防盗链设置
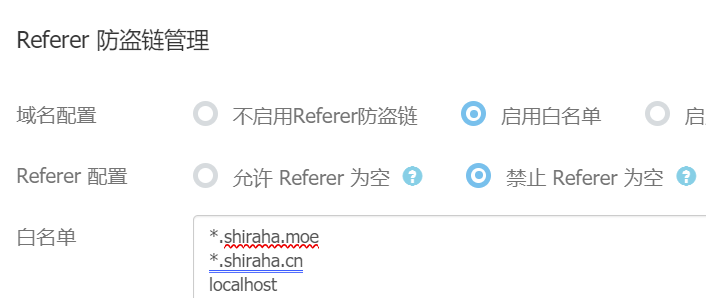
理论上现在已经可以使用刚创建的操作员身份上传图片了,但是还需要为我们的存储桶增加访问控制:云上服务的流量是有成本的,如果不做防盗链,我们的图片链接可能会被他人引用,从而产生不必要的流量。现在一般的云服务提供商的 OSS 服务都会提供防盗链的配置选项;又拍云的防盗链配置项在“访问控制”一栏中;找到并点击右侧的管理按钮进入配置:

需要注意的是:图中的通配符 *.shiraha.cn 和 @(也就是 shiraha.cn)并不等价;如果你和我一样直接使用 @,你需要额外增加一条允许的规则。
关于 Referer 的科普
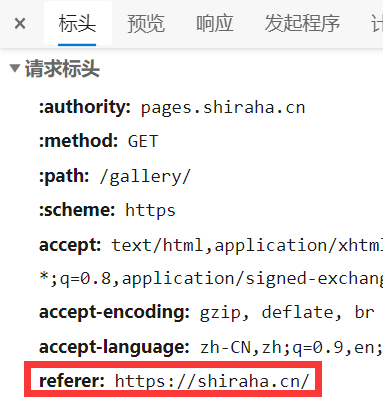
Referer 是 HTTP 请求的 header 的一部分;当浏览器或者其他的软件要向 Web 服务器发起请求时,请求头中就包含了这一信息。它记录了当前页面的上一页面:打个比方,我从这个博客(
https://shiraha.cn)点击了黄油画廊,那么浏览器发起的请求中就可以看到我这个博客的地址:上面的这个画面可以在任何现代浏览器的开发者工具-> 网络栏目中看到。
轶闻:其实 Referer 本是 Referrer 在 HTTP/1.0 协议中的错误拼写
甚至现在还会被 Typora 和 Microsoft Editor 划线 Typo,只是因为矫正成本过大才一直将错就错;然而现在已经被收录作为一个正确的词汇了典型的鲁迅式将错就错综上所述,一般情况下,我们可以使用 Referer 来判断我们的页面/链接是否被其他的网站所引用——或者说盗用了;在防盗链的时候,我们就可以拦截 Referer 不是我们想要的网址的请求,并且跳转到服务器想要跳转的页面去。
关于空 Referer
空 Referer 的定义:
Referer === '' || Referer === null;通俗的说,就是请求头中的 Refer 字段为空串或者不包含 Referer 字段。前面已经说过了,Referer 的含义就是当前页面的上一个页面(请求的地址);如果这个请求地址是不存在的话,Referer 字段自然就为空。当然,使用某些工具也可以造成这样的结果。
在防盗链中,如果设置了允许 Referer 为空,就意味着你允许浏览器或者重定向通过直接 URL 访问你的资源;如果不允许,那么这些请求将被拦截。
一般来说我们通过白名单限制只有我们自有的域名来访问我们的存储桶;至于 localhost 则是取决于你是否希望在本地测试你的博客的时候访问你上传到图床的图片:如果不包含这条,你在本地运行你的静态博客的时候,这部分图片是无法加载的。Referer 的含义已经介绍了;但是就实际应用而言,不允许 Referer 为空会使得无法通过链接下载你的图片和 Typora 的预览。

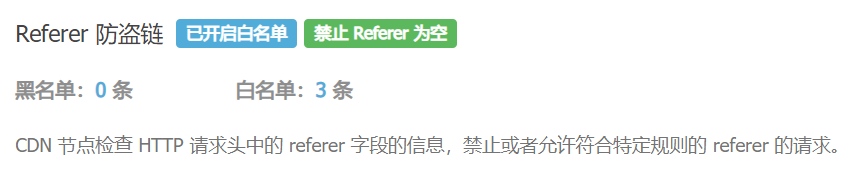
配置完了选择应用大概就会便乘上面的那个样子。
绑定域名(可选)
因为又拍云对于存储桶提供的只是一个测试域名;我们虽然可以通过这个域名访问我们的存储桶数据,但是又拍云并不保证我们可以长期使用这个域名;所以,如果你拥有一个二级域名,可以考虑将一个子域名分配给这个 OSS 服务,并且启用 SSL。当然,因为又拍云的服务在大陆,所以你使用的这个域名需要先行备案。
在功能配置页面的“域名管理”一栏中找到加速域名项,点击右边的域名绑定,就可以将一个已经有过 ICP 备案的域名绑定到这个服务中。至于 ICP 备案,它要求你(主体)需要拥有一台有公网 IP 地址的云服务器,所以你可能需要去各大云服务提供商的网站上看看了。
成功绑定后,你就可以在功能配置页面的“HTTPS”一栏找到 HTTPS 配置选项;点击右侧管理,就可以设置你绑定的域名的 HTTPS 设置:你可以开启强制 HTTPS 访问,这样就可以避免在开启了 HTTPS 博客中引用 HTTP 链接的图片可能导致的各种各样的问题。
开启 HTTPS 之前,你需要为你绑定的子域名申请一个 SSL 证书:很多云服务商在出售域名或者提供 DNS 服务的时候会提供配套的申请免费 TrustAsia 或者 Let's Encrypt 的证书,如果没有的话,你也可以直接在又拍云上申请;而这只需要遵循又拍云的页面指导就可以轻松完成,而且还是秒批(
使用 PicGo 客户端
和一般的公开图床不同,我们需要直接或者通过 API 访问我们的存储桶,而不是一个直观的网页;如果每次上传图片都需要打开又拍云控制台必然是非常的麻烦的;一种比较方便的方法就是使用开源工具 PicGo。
配置 PicGo 访问又拍云
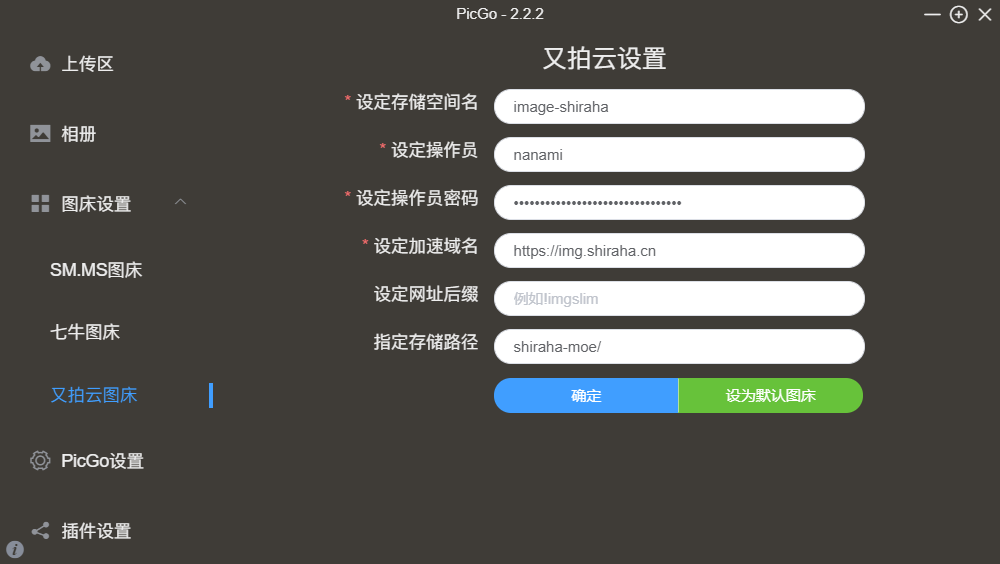
从官方网站中下载 PicGo 并成功安装之后运行:在左侧栏中找到图床设置 -> 又拍云图床,会看到下面的画面:

其中前四项为必填项,分别要填入的内容是:又拍云服务名(存储桶名)、你授权的操作员名、网页生成的操作员密钥、又拍云提供的测试域名或你绑定的域名;为了方便管理,你也可以指定你通过 PicGo 上传的图片在存储桶的存储位置;“设定网址后缀”是又拍云提供的功能,可以自行探索(
填入信息并保存后,就可以将又拍云设置为默认图床,并上传图片进行测试了。
连接 Typora
较新版本的 Typora 支持插入图片式自动通过 PicGo 上传,所以在开始本步骤之前需要先确保你使用的 Typora 是新版本:否则请先前往官网下载最新版本。
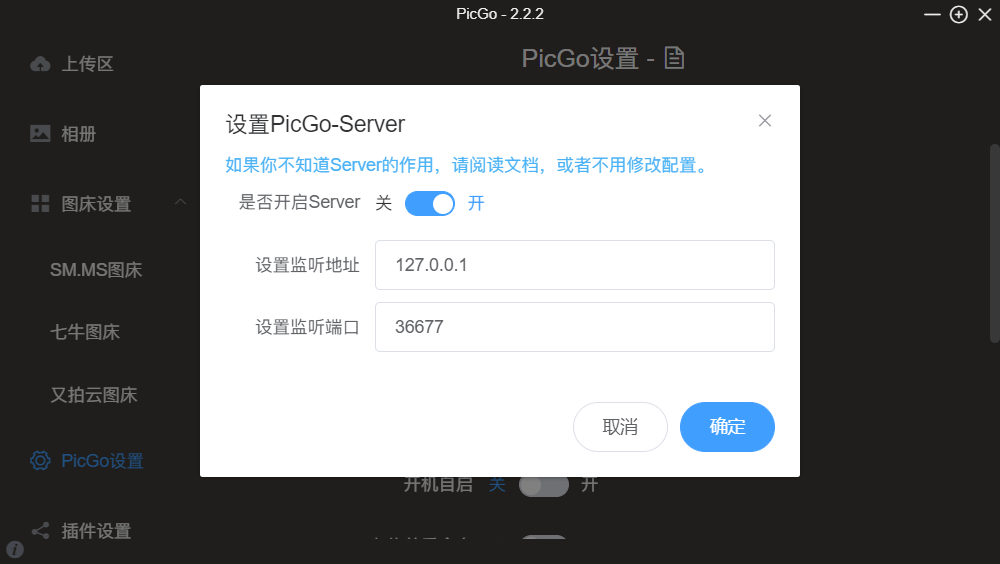
首先先配置 PicGo:在左侧的 PicGo 设置中找到“设置Server”项;PicGo 理论上是默认设置了这一项的,但是仍然要确保它已经开启;如果你需要进行图片的版本控制,也可以开启在“设置Server”下面的一些重命名的选项;开启的界面如下:

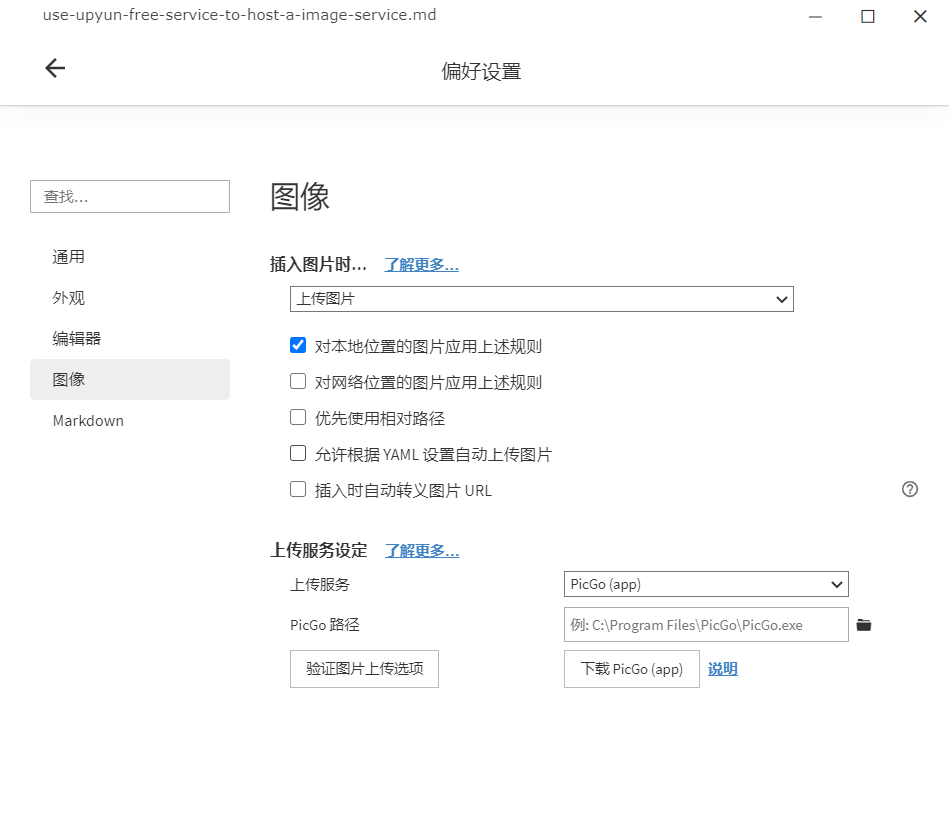
然后打开新版的 Typora,在偏好设置->图像中设置插入图片时上传图片;并在上传服务设定中指定使用PicGo (app),并指定 PicGo 的安装路径;最后点击验证图片的上传选项按钮测试。

设置完成后,当你在使用 Typora 进行 Markdown 写作时,就可以简单地将图片拖进 Typora 中,它将自动使用 PicGo 上传图片到指定的默认云服务中。
上传图片测试
下面是一张来自于刚部署的图床的图片:

因为我开启了空 Referer 防盗链,并在白名单中加入了 localhost,因此它在开发模式下(localhost)可以访问;但是如果复制链接直接在浏览器窗口中或者使用 Typora 打开它的源文件,都无法预览。
如果出现了错误,还可以在 PicGo 设置中查看它的日志文件。